In this blog post, we'll take a deep dive into Redux Sagas, exploring what they are, why we would use them, their advantages over other libraries, and some example scenarios to help better understand their implementation.
What are Redux Sagas?
Redux Sagas have gained popularity among developers lately as a middleware library used to handle complex side effects (e.g. async operations such as API calls, timers, and socket connections) in an elegant way by using ES6 generators instead of traditional callbacks or promises. This allows you to pause and resume the function at any point, making the flow of data more easily understood and predictable.
It also helps to decouple the business logic of handling asynchronous operations and state management. Using Sagas can help you to write cleaner and more maintainable code. It can also provide better error handling and more advanced testing capabilities, as you can test the Sagas' logic directly.
They are designed to be run in parallel with your Redux reducers, which means they don't block the main thread and can be used in conjunction with other Redux middleware (e.g., Redux Thunk).
Why use Redux Sagas?
One of the most significant advantages of Redux Sagas over other middleware is their handling of side effects natively. As we know, side effects are the operations that affect our application's state outside the current scope of a function.
Sagas solve this problem by providing a simple way to manage and control these side effects. They also provide a centralised location for all your side effects code, which enables you to separate complex async logic from our components, making them more reusable. Sagas provide a more robust way to manage long-running processes such as WebSocket connections or polling APIs.
Comparison to other state management
Let’s compare Redux Sagas with other popular React state management libraries. The two we’ll look at are the Context API and Redux without Sagas.
Advantages of Context API and Redux
The Context API: is React's built-in state management solution, which received a major overhaul in React version 16.3. It allows us to share state between components without having to pass it as props.
Redux: has become the go-to library for managing state in large-scale React applications. One of the critical advantages of Redux is that it allows us to manage complex state, as it keeps all state in one state tree. Redux also enforces the use of reducers, which provide a predictable way to update state.
The Context API and Redux are two popular state-management libraries in React, and they have several advantages, including:
- Improved code organisation: Both Redux and the Context API provide a central location to manage your app's data, which can make your code easier to maintain and debug.
- Improved performance: By managing your app's state in a central location, you can avoid unnecessary re-renders and improve the performance of your application.
- Easier to reason about: By having a clear separation of concerns between your state management and your UI components, you can make it easier to reason about and debug your code.
The Context API and Redux are both great tools for managing state in your app. The Context API provides a way to pass down state to child components without prop drilling, while Redux provides a global state management system. One advantage of using the Context API is that it's built into React, so you don't need to install any additional libraries. Redux, on the other hand, provides a more powerful and flexible state management system, making it a good choice for large and complex apps.
Disadvantages of using Context API and Redux
While both the Context API and Redux have their advantages, there are also some disadvantages to consider.
The Context API is great for communicating data between components, but it requires a bit of setup to handle async operations effectively. On the other hand, Redux was designed for managing state and while it does offer some middleware for dealing with side effects, it can be limited.
The Context API can be slower than passing props down manually, making it less efficient in some cases. Redux can also add complexity to your code and make it more difficult to understand, especially for developers who are not familiar with the system. Additionally, Redux requires you to write more boilerplate code, which can be time-consuming.
Another disadvantage is that it can lead to over-engineering, as developers try to use Redux for everything, even for simple scenarios where it might not be the best solution. Furthermore, if not implemented correctly, Redux can negatively affect the performance of your application, as it utilises a lot of memory in comparison to other state management solutions.
How do Sagas stack up?
Redux Sagas offer a middle ground between these two and can be used alongside Redux or Context API to better manage complex async operations.
Advantages of using Sagas
Sagas have several advantages over other state management solutions such as the Context API and traditional Redux.
First and foremost, they simplify the handling of asynchronous code that isn’t predictable. Sagas create a structured way to the dealing with the unpredictability of async code which makes it simpler to deal with. Unlike the Context API, Sagas also provides a central location for all side effects of the app, making it easier to maintain the application.
Secondly, Sagas allow you to model complex business logic as a series of steps and handle errors and retries in a predictable way.
They also provide an action dispatch flow that allows to pause, delay and cancel promises, making it easier to handle race conditions, manage errors and provide more control over side effects.
Another advantage of using Redux Sagas is that they allow us to test our code more efficiently. Since Sagas manage async in a very isolated way, you can test them just like you test your reducers, which makes your app more robust over time.
Finally, Sagas can be used with other Redux middleware, such as Thunks or Observables, to provide a powerful combination of tools for managing the state of your application.
Disadvantages of using Sagas
While Sagas provide many benefits, there are some disadvantages to using them. For instance, Sagas introduce extra complexity to your code, especially if you're not familiar with the concept of generators.
Additionally, as with Redux, Sagas require more boilerplate code compared to other solutions, which can make your codebase more complicated to maintain.
Sagas can add a level of complexity to your application that may be overwhelming or unnecessary if you’re just starting with React and Redux. They’re often not the best solution for small or simple projects that don't require complex business logic or side effect handling.
Sagas also have a learning curve, and if you’re only comfortable working with Redux or Context API, then you may not want to add another layer of complexity to your code.
Finally, when diagnosing Sagas, the different architecture can lead to confusion about where the primary action is taking place and can make debugging more difficult if you’re unfamiliar with the architecture and ES6 generators.
Example Scenarios of Redux Sagas
Let’s consider a scenario where you need to make an API request that depends on information from a previous API request in order to run. Trying to chain promises can lead to complex code that is challenging to test and maintain. Sagas can take this entire asynchronous operation and manage it in a simpler, more flexible way, by using a generator function to coordinate the three async operations.
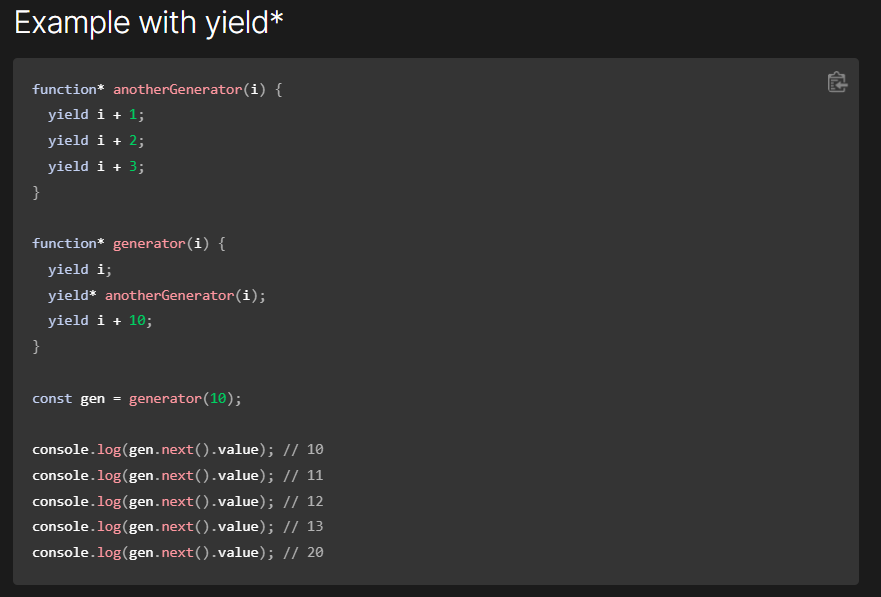
In a nutshell, an ES6 generator can be exited and re-entered at a later stage, with their context saved across instances. Using the next method will step through the function until it finds the next instance of the yield expression.
Another scenario involves triggering actions only when certain conditions are met. Sagas has a helpful method called “take” that listens for specific actions to trigger by using only one loop.
Read more on generator function here.

Some other real-life applications of these examples:
Handling API requests: When you need to make an API request and need to handle the response, you could, for example, show a spinner while the request is being made. also if making API calls that require complex error handling and retries
User authentication: Use Sagas to handle user authentication, which involves making API requests, storing tokens in local storage, and redirecting the user based on their authentication status.
Real-time updates: Use Sagas to handle real-time updates in your app between client and a server, such as chat applications, notifications, or live data updates from sensors or IoT devices. This also applies to managing data synchronisation between multiple sources, such as databases or web services and the client
Multi-step form submission: Use Sagas to handle multi-step forms that involve multiple API requests, validation, error handling, and progress tracking.
Conclusion
Redux Sagas are a powerful tool for managing complex async operations in your React applications. They provide a better way to handle side effects and have several advantages over the Context API and Redux.
However, they are not a silver bullet, and there are some disadvantages to consider, including increased complexity and a higher learning curve. And while it can be intimidating to set up at first, it can lead to cleaner and more maintainable code.
By considering these factors, Redux Sagas can be a powerful state management tool, if used correctly and in the right scenarios. If you have a complex application with a lot of asynchronous behaviour, Redux Sagas could be worth the effort to set up and can make your code more efficient and easier to maintain.



Comments