JHipster 5 has just been released, and we thought it would be nice to write a post compiling all the new features. Throughout this post, we will be linking to the official docs, which provide some more detailed explanations of how to use these new features.
If you are a veteran JHipster developer, then you will benefit greatly in two possible ways. As always with JHipster, if you know the technology stack, then you are able to very quickly set up a project and begin delivering business value. It is not surprising this also occurs when generating a React application. Second is another great JHipster benefit, you can quickly learn things that JHipster provides, that may be new to you. If you are new to JHipster, then you will get to see an opinionated approach to React.
If you are entirely unfamiliar with JHipster, we still have good news! Learning JHipster + the various technologies is a great way to quickly become a strong developer. As this post is meant to be about the latest and greatest in JHipster, we will not dive into basic JHipster use, instead, we will point you towards a post by Bruce: JHipster Deep Dive.
With this new release, we think that beginners and experts alike will be excited. We have new technologies being introduced, upgraded versions, and quality of life improvements. Let’s begin with front-end changes.
Frontend changes
React support
Frontend technologies move fast, and it’s at times difficult to keep up with what is currently the most popular framework. Largely, in the past, Angular has dominated as one of the most popular front-end frameworks, but recently, popularity has been shifting towards React. As of this writing, React has 97,250 stars on GitHub, and Angular has 36,800 stars - while this isn’t proof, it does show that popularity is changing a bit, so it may become important as a developer to learn both technologies. Personally, I find that JHipster is an amazing learning tool, as well as speeding professional development speed, so whether you are new to React, or a veteran, you will find this feature useful.
If you fall into the former camp (new to React), well then familiarity with JHipster will greatly decrease the time it takes to learn React. JHipster for Angular already taught us how to structure the application, how API calls are made, authentication is handled, etc. So now with a JHipster React app, we have a perfect guideline for learning. We can now quickly catch up on React, based on our existing knowledge of JHipster and Angular.
That’s it for React, as you can see, the details of the technology are not needed in order to use this new feature of JHipster, generate your applications to fit your needs (Angular or React), and take comfort in knowing that you are in good hands.
You can see the GitHub for more details.
Angular support
The whole support for Angular has been improved in JHipster 5 with multiple optimizations and rework. The main changes are the focus on Angular 6 and the deletion of popup dialogs for the entity screens.
Here is a detailed list of all the changes related to Angular:
- JHipster is focusing on Angular 6, that means the support for the older AngularJS 1.x has been removed
- As a side effect, the support for Gulp and Bower has been removed as well
- Migration to Webpack 4 (both Angular and React), which gives a nice performance boost
- The admin modules are now lazy loaded, that speeds up the initial load of the application
- The folder structure of entities has been improved, especially for microservices as now they are grouped by services. You can use a new flag
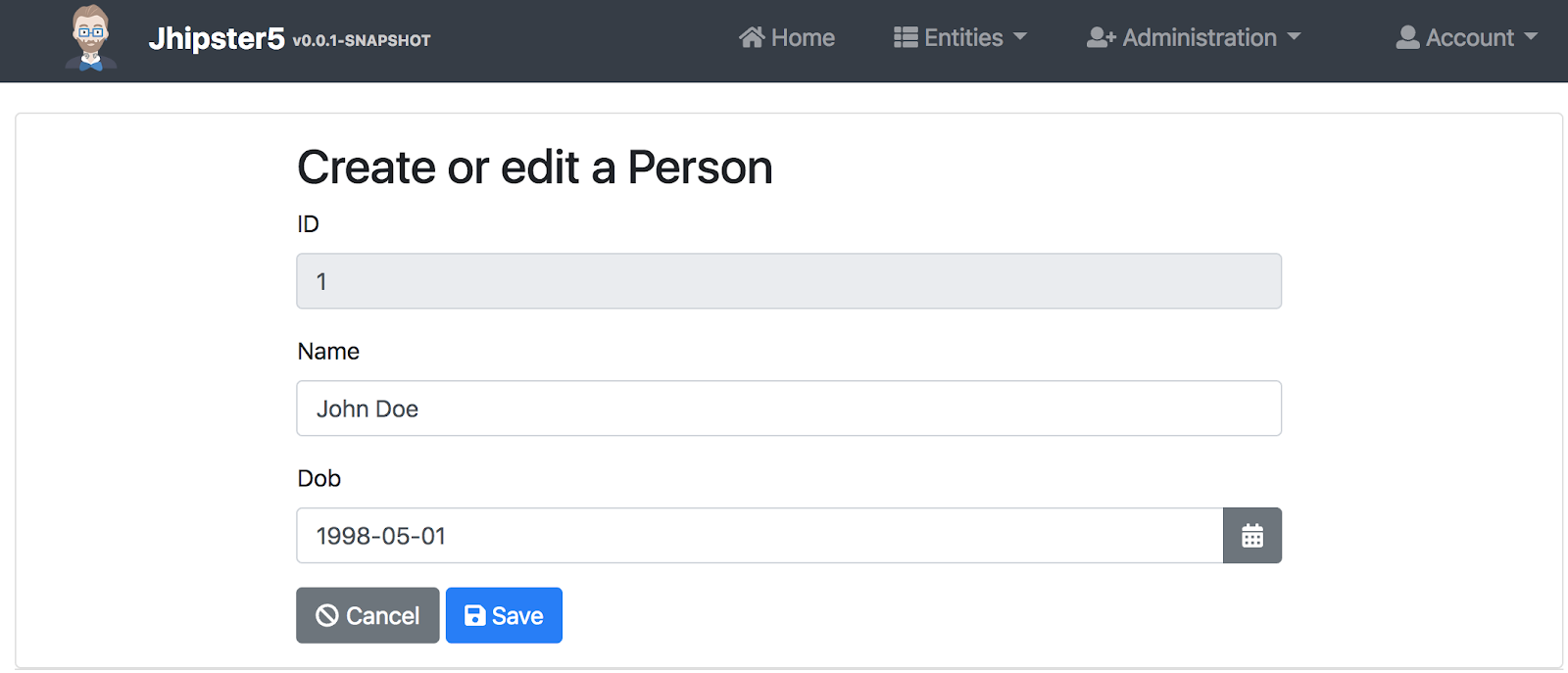
--skip-ui-groupingto retain the old behavior - The entity screen is not using popups anymore for creation/edition

Misc:
Here the miscellaneous changes:
- Both Angular and React now uses Prettier to format code
- Migrated from PhantomJS to Jest, as PhantomJS is not developed anymore. Jest uses a virtual DOM and completely replaces the headless browser provided by PhanthomJS (and more recently Puppeteer).
- Moment.js, the awesome dates and times library for Javascript is now the default to manipulates the dates in the frontend
- Migration to Font Awesome V5. This font is still awesome, but the migration to the newest major version was as a lot.
Backend changes
Spring Boot 2
On the backend side, the biggest change is the upgrade of Spring Boot to the latest major version. Spring Boot 2 was released on March 1st and upgrades all the major Spring dependencies, the main one being the newest Spring Framework 5.
The JHipster team has put a lot of effort to upgrade the generated java classes to Spring Boot and the updated dependencies.
Among the new cool features, we can list:
- Java 8 is officially supported and Java 9 should work seamlessly
- Spring-boot-starter-webflux is optional
- Gradle plugin has been rewritten
- HTTP/2 for Undertow
- Security is auto-configured by Spring-Boot auto-configure (unless JHipster overrides it)
- new Actuators endpoints
-- The /info endpoint now displays the git commit from which the application was built - OAuth2 support has been improved a lot
- Memcached support
Spring Cloud
With the upgrade to Spring boot 2, JHipster also brings the latest Spring Cloud release train support: Finchley
The Spring Cloud projects are the cornerstone of the JHipster microservices architecture. The Finchley release upgrades all the Spring Cloud projects to the latest and introduces new components. The JHipster team has migrated all the dependencies following this new release train and has fixed the regressions for you.
Kotlin support
This is still in early stage, but the team always follows the latest trends and has announced a Kotlin support for the backend! This new option uses the new blueprints templating system to completely replace the Java code with Kotlin code.
Use jhipster --blueprint generator-jhipster-kotlin to get started with KHipster, the new evolution of JHipster.
What's missing
JHipster being opinionated about the Microservice architecture and the best practices in general, the team has decided - with the feedback of the community - to not include some features.
Reactive programming with Spring Web Flux
One of the biggest change introduced by Spring 5 and Spring Boot 2 is the reactive programming support with spring-webflux. Unfortunately, the JHispter team found it to be difficult to integrate with the frontend for limited benefits. They have decided to not use Spring Web Flux for now. Ippon and the JHipster team has run an extensive benchmark of Spring Web Flux and you can read all the details in this article.
Micrometer
Micrometer is the new metrics library provided by Spring Cloud. It aims to be a facade for all the metrics backend and to replaces the dropwizwards-metrics library. Because Dropwizard is already deeply integrated with JHipster, the team has decided to exclude micrometer from this version until they can provide a better support. You can follow the issue on GitHub.
Spring Cloud Components
Not all the new components from Spring Cloud have been integrated (Spring Cloud Vault) and the team is still debating to use or not the newest Spring Cloud Gateway as the new foundation for the JHipster gateway.
Miscellaneous changes
JHipster blueprints
Blueprints will help you customizing JHipster by providing your own templates, that way you don’t have to fork the main generator and maintain your own version. That can be very useful if you want to use a different language for the backend (Kotlin is the best example) or simply provide your own HTML files.
You can take a look at the generator-jhipster-blueprint generator to get started quickly with blueprints.
Cloud supports
JHipster already had several cloud deployment options and this version has improved the support for AWS and has added Google Cloud Support.
AWS
There are now 2 options to deploy on AWS:
awsfor Beanstalk - JHipster creates a new Beanstalk environment and generates all the deployment configurationaws-containersfor Fargate - JHipster creates a new Fargate cluster for you on AWS and publishes a Docker image to the registry. With this generator, it’s easy to get started on deploying an application on Docker cluster.
In order to configure AWS, JHipster needs to have the AWS credentials configured (but you don’t necessarily need the AWS CLI installed). This is described in the official JHipster AWS documentation.
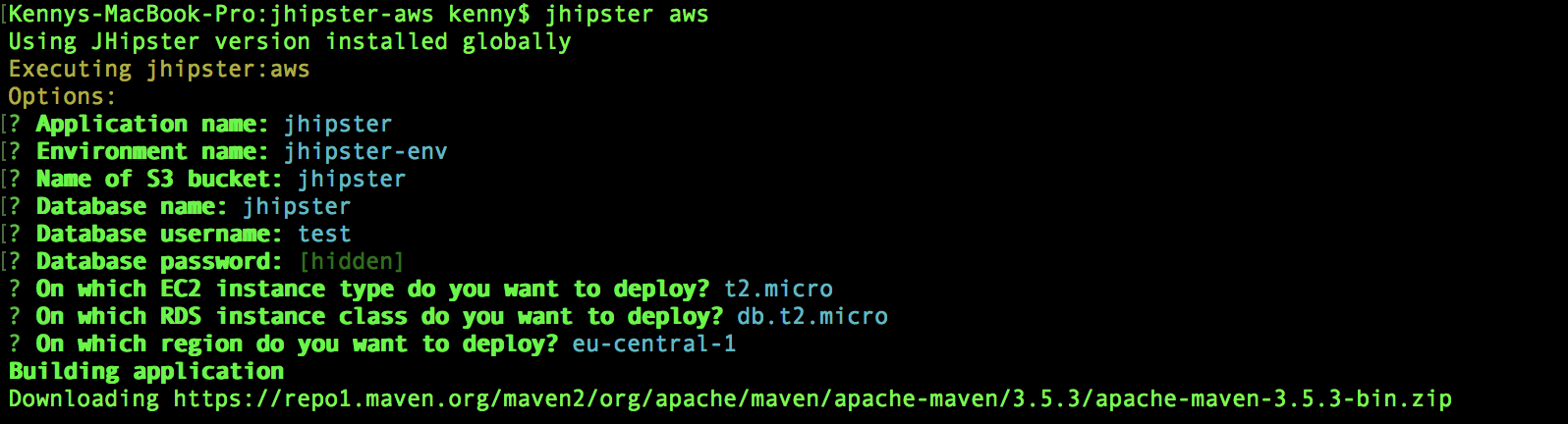
To use the aws generator, run the command jhipster aws and you will be prompted with the following questions:

Please note that this generator is still very new and only limited to monolithic applications at the moment.
For more details on the 2 AWS generators see the official docs.
Google Cloud Platform (GCP)
For Google Cloud, Google App Engine is now supported. This new sub-generator will create a new application on GCP and will configure your source code to be ready to be deployed.
Use the new command: jhipster gae
Istio support has also been added to the Kubernetes generator. See the official documentation.
JDL V2
One of the coolest features and something that may be initially overlooked is the JHipster Domain Language (JDL). In the past, this allowed you to write code describing the entities in your application, then you can generate all the Spring, Liquibase, UI code needed to perform basic CRUD operations on these entities. This is clearly a huge time saver and allows you to spend more time working on business logic.
In JHipster 5, the team has taken this even further, and you can now fully describe your application options and generate it based on the JDL. You canwrite your JDL document and view UML like graphs of the entities using the JDL Studio!
In order to generate the application via the import-jdl sub-generator, we simply create out JDL files with extra flags dictating the answers to questions as seen in use by JHipster in the past. Here is a simple sample of a JDL file to create three applications, and some entities for them. To run it, save the jdl file, and run jhipster import-jdl <jdl-file>
application {
config {
baseName myFirstApp,
databaseType postgresql,
applicationType monolith,
packageName com.mycompany.myfirstapp,
}
entities * except C, D
}
application {
config {
baseName mySecondApp,
databaseType postgresql,
applicationType microservice,
serverPort 8091,
}
entities E
}
application {
config {
baseName myThirdApp,
databaseType postgresql,
applicationType microservice,
serverPort 8092,
}
entities F
}
entity A
entity B
entity C
entity D
entity E
entity F
microservice E with mySecondApp
After running import-jdl on this file, you will be informed to manually run JHipster on the corresponding folders it creates. Navigate to each directory, and run the jhipster command. This will create the application as specified in the JDL file, and once completed, commit with git.
See the JDL documentation for more about JDL.
JHipster Online
JHipster online is the ultimate tool to generate your JHipster applications without installing any tool.
To celebrate this new version, JHipster has open-sourced the online editor! You can now install and host JHipster Online for your company and configure it for your own needs and standardize the configuration for multiple teams.
Conclusion
With this new version, the JHipster team proves again they follow the cutting edge trends of the industry (React, Spring boot 2, Kotlin). The opinionated generator is still the best option to get started quickly with a new project using the best practices.
To celebrate this new release, the first JHipster conference was held in Paris last week and the videos will be published soon.
If you are new to JHipster, now is a perfect time to start using it. Join the community, help contribute by following the guide,
Ippon is proud to use and support JHipster to offer quick, quality solutions to his clients. If you need help getting started with JHipster or migrate to the new latest version, please reach out to us!



.png?width=520&height=294&name=Webflux%20image%20(1).png)


Comments